We’re well into 2013; infographics are overplayed and everyone with at 18 months experience is a “social media expert”. One thing I have been doing this new year is giving away a lot of free advice. Going above and beyond just some helpful tips. I’d like to think I do it because I am just a nice guy, but when you sit back and think about it, I discovered another reason. I hate the snake oil salesman. More often it’s the smaller clients I get that come to me asking for help because they had gotten burned. My most recent experience was with a family friend; she had paid a guy a large sum of money to create a site and do some basic SEO work for her. Not only did the site look worse than my freshman year programming assignment, he didn’t accomplish (or attempt) any of the SEO fundamentals. So I try and do my part in building trust in this industry; one client at a time. But in this post I am covering some of the most basic features that should be in place: meta tagging. With the intelligence behind GoogleBot, sometimes we overlook the technical details that should be in place. If there are pages and/or posts on your site that don’t contain this information, it’s time to fix it.
Standard Tagging
These are the most basic and still very important tags for an SEO to get right. Of course the content needs to be solid, because if it’s spun or poorly written, no one is going to keep coming back to your site. But we’re not focusing on that right now. Let’s start with the basics of your standard search tagging.
Page Title
Still regarded as one of the most important on-page ranking factors, the title tag is your first chance at giving focus to the page as well as enticing a user to click on your page in the search result set. Most SEOs recommend keeping your titles below 70 characters, but last year, it was pointed out that it’s not so much the character length, but pixel width. However, unless you want to start measuring the pixel width of all of your posts, go ahead and stick to the rule of thumb here with 70 characters here. And keep them unique; no two pages on your site should have the exact same title.
Optimal Format:
Primary Keyword – Secondary Keyword | Brand Name
or
Brand Name | Primary Keyword and Secondary Keyword
Code Example:
<title>Up to 70 characters of page/keyword relevant text here</title>
Meta Description
The only time a user is going to see this, is in the actual search results. Consider this your tag line; your slogan. If your description says anything like “The official site of…”, then you are doing it wrong. This is your advertising copy. It draws in the reader Meta descriptions can be any length, but search engines generally truncate snippets longer than 160 characters. It is best to keep meta descriptions between 150 and 160 characters. And like the title tag, these should be unique as well. Years ago, Google announced that meta descriptions (or meta keywords) are not factored in their ranking algorithms.
Code Example:
<meta name=”description” content=”160 or less characters of message with a call to action goes here”>
Google Authorship
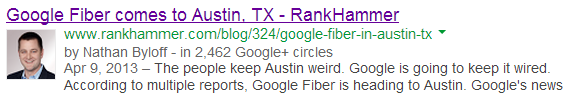
Wondering why some people’s faces are showing up in search results? They do this by linking their Google+ profile to the content they produce on the web. Google now ranks content connected to authors considered reliable sources vs. content that isn’t. Credibility of the author gives more value to the content. A NY Times columnist could write something on an unknown site, but if they verified their content, it will still rank well. And it looks nice too, no?
Social Tagging
I am somewhat of a social media skeptic. I only say that because I typically view it as useful for two real purposes in marketing: (1) brand relationships and (2) content discovery; and nothing more. Those two items can be huge though. Sure we have covered tagging that’s going to help sell you in search engines, but what about the big three social networks? Yes I said three; Facebook, Twitter, and yes…Google+. Here’s some of the tagging you should utilize.
OpenGraph
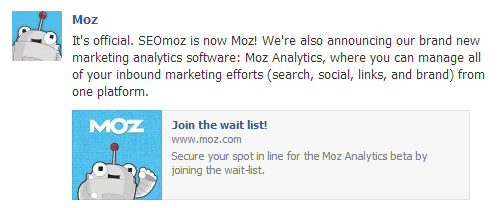
Facebook’s OpenGraph allows you to optimize how your content is displayed in a user’s feed when posted. Additionally, you can check your content engagement using Facebook Insights. Without this tagging, your content will default to standard metadata, which you have much less control over.
You can find out more information here, or if you use the WordPress SEO plugin by Yoast, enable the Facebook Opengraph option and it’s all handled for you. In order for it to work properly, there are 4 required properties for every page:
og:title– The title of your object as it should appear within the graph, e.g., “The Rock”.og:type– The type of your object, e.g., “video.movie”. Depending on the type you specify, other properties may also be required.og:image– An image URL which should represent your object within the graph.og:url– The canonical URL of your object that will be used as its permanent ID in the graph, e.g., “http://www.imdb.com/title/tt0117500/”.
Twitter Cards
Twitter Cards is the is Twitter’s protocol along along the same lines as Facebook. The real benefit here is it helps you stand out in what is essentially #nonssenseworldwide. Creating tweets that are rich in content will most certainly help in increasing engagement. The markup is unique to Twitter, but the information needed is more or less the same as for OpenGraph. Here is the documentation.
Schema.org Semantic Markup
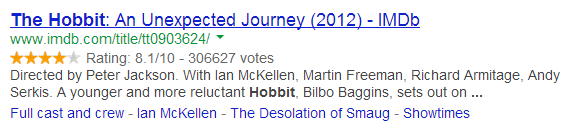
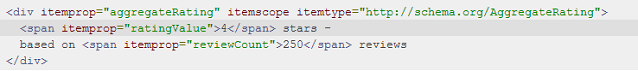
Google+ will default to OpenGraph or your standard metadata, but gives priority to schema.org tagging. Essentially, schema.org is a joint effort by search engines to help understand pages better and provide richer search results. When Google, Bing, and Yahoo get together and agree on technical data, it’s probably a good idea to listen. The screenshot below shows what the results look like when searching for a movie and imdb.com returns one of their results. Doesn’t it look so much nicer? The other screenshot shows the HTML markup.
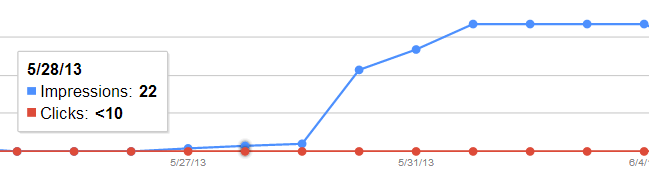
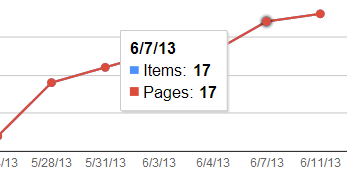
For a while I wasn’t very clear if this markup was just for better looking results and helping search engines discover context better, or if it also helped with rankings. I experimented with a new domain and put some content on it. It had been sitting out there for a very long time, and then I added some schema.org markup. Within a few days of adding the markup, that domain started getting some views. I should note, it took a couple weeks for Webmaster Tools to report Google had found the structured data, but once it did, there was traffic.
Looking at the above image, you can see the first spike according to GWT happened on May 30th. And comparing that to the image below, you see that the first real discovery of structured data on this particular site happened on May 28th. While this isn’t definitive proof, this domain was completely isolated without any link building strategy and was just essentially existing online. It’s also worth noting that if you look at the chart you can see that the site received no traffic at all until the structured markup was added. Regardless, I found this interesting. Expect a more extensive experiment surrounding nothing but semantic markup.
Schema.org is by no means a way to rank by itself, but it does help display a level of technical proficiency that if your competition doesn’t use it, it’s just one more thing helping you rank.